これぞメトロノーム革命、練習革命!
iPhone用のメトロノームアプリをリリースしました。その名もスマートメトロノーム!
メトロノームアプリは沢山ありますが、スマートメトロノームは世界初の機能を持っています。
1) 再生テンポをプログラミングできる
2) テンポは0.5の刻み
1) については、小節数を指定してそこを何度も練習するときに、段々速くすることができます。また、曲の途中でリタルダンドやアチェレランドがある様な場合も対応可能。今まで機械的に一定のテンポしか刻めなかったメトロノームが、まるで指揮者の様に練習テンポを指示します。
2) は、現代音楽において63.5などの指定がある曲がありますが、今までその様なテンポを刻めるメトロノームは無く演奏家を苦しめてきました。
楽器の練習において大切な事は2つあると思います。
1. できない所を練習しよう
2. できない所はゆっくり練習しよう
楽器演奏は楽しいです。楽しいが故に、出来ない部分の完成度を上げるよりも、つい楽器演奏を楽しんでしまいます。その結果、数時間練習しているのに、できない部分はできないまま。一体今日一日で何が上達したんだろう?などと言う事が起きてしまいます。
特に子どもの練習を見ていると感じると思いますが、必ず最初から弾いて同じところで間違えて、それでも最後まで弾きます。そしてまた最初から弾き始めて同じところで間違えて、、、の繰り返し。つっかえる所だけ10回練習すれば遥かに効果的なのに。
そして、できない部分は、できるテンポまで落とす必要があります。何が問題で弾けないのか、もっと簡単な弾き方はないのか?それらを探るには、絶対に間違えないテンポまで落として指や体の最適な使い方を確認し、徐々にテンポを上げて行くしかありません。できもしないテンポで100回繰り返しても、間違った動きを体に覚えさせることになってしまいます。
このメトロノームには、以下の機能があります。
1. 練習する小節数を決められる
2. 繰り返し回数を決められる
3. 繰り返し毎に段々早くできる
これにより、できない部分を集中的により効率的に練習する事が可能になります。言ってみれば、うしろに常に先生がついていてくれて「はい、そこもう一回!」と言ってくれるようなものです。自分の好きな部分ばっかり演奏してしまうことはありません。
私自身、このメトロノームを使う事によって、練習時間が遥かに短縮されている事を実感しています。無料でリリースしていますので、ぜひ使ってみてください。
https://itunes.apple.com/jp/app/smart-metronome/id889571826?mt=8
UIToolBar これじゃ動かない 惜しい!
/*
//
//
// toolbarにキレイなアイコンと文字を表示させる方法
//
//
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label.text = @"写真を撮る";
label.textColor = [UIColor darkGrayColor];
label.font = [UIFont systemFontOfSize:10];
label.backgroundColor = [UIColor clearColor];
[vi addSubview:label];
UIBarButtonItem *button = [[UIBarButtonItem alloc] initWithCustomView:vi];
button.width = 50;
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image1 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi1 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image1 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label1 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label1.text = @"写真を選ぶ";
label1.textColor = [UIColor darkGrayColor];
label1.font = [UIFont systemFontOfSize:10];
label1.backgroundColor = [UIColor clearColor];
[vi addSubview:label1];
UIBarButtonItem *button1 = [[UIBarButtonItem alloc] initWithCustomView:vi1];
button1.width = 50;
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image2 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi2 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image2 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label2 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label2.text = @"サイズ調整";
label2.textColor = [UIColor darkGrayColor];
label2.font = [UIFont systemFontOfSize:10];
label2.backgroundColor = [UIColor clearColor];
[vi addSubview:label2];
UIBarButtonItem *button2 = [[UIBarButtonItem alloc] initWithCustomView:vi2];
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image3 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi3 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image3 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label3 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label3.text = @"絵を選ぶ";
label3.textColor = [UIColor darkGrayColor];
label3.font = [UIFont systemFontOfSize:10];
label3.backgroundColor = [UIColor clearColor];
[vi addSubview:label3];
UIBarButtonItem *button3 = [[UIBarButtonItem alloc] initWithCustomView:vi3];
*/
/*
//
//
// toolbarにキレイなアイコンと文字を表示させる方法
//
//
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label.text = @"写真を撮る";
label.textColor = [UIColor darkGrayColor];
label.font = [UIFont systemFontOfSize:10];
label.backgroundColor = [UIColor clearColor];
[vi addSubview:label];
UIBarButtonItem *button = [[UIBarButtonItem alloc] initWithCustomView:vi];
button.width = 50;
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image1 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi1 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image1 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label1 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label1.text = @"写真を選ぶ";
label1.textColor = [UIColor darkGrayColor];
label1.font = [UIFont systemFontOfSize:10];
label1.backgroundColor = [UIColor clearColor];
[vi addSubview:label1];
UIBarButtonItem *button1 = [[UIBarButtonItem alloc] initWithCustomView:vi1];
button1.width = 50;
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image2 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi2 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image2 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label2 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label2.text = @"サイズ調整";
label2.textColor = [UIColor darkGrayColor];
label2.font = [UIFont systemFontOfSize:10];
label2.backgroundColor = [UIColor clearColor];
[vi addSubview:label2];
UIBarButtonItem *button2 = [[UIBarButtonItem alloc] initWithCustomView:vi2];
//画像を選ぶ(元は300X300くらいで良い。背景を透明にすること。jpgはダメ)
UIImage *image3 = [UIImage imageNamed:@"win.png"];
//UIButtonを作成する
UIButton *vi3 = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 50, 35)];
[vi setBackgroundImage:image3 forState:UIControlStateNormal];
[vi addTarget:self action:@selector(onTapTest:) forControlEvents:UIControlEventTouchUpInside];
//ラベルを作成する (センタリングの方法が良くわからないので、CGRectMakeにて左右位置を調整している
UILabel *label3 = [[UILabel alloc] initWithFrame:CGRectMake(2, 0, 50, 65)];
label3.text = @"絵を選ぶ";
label3.textColor = [UIColor darkGrayColor];
label3.font = [UIFont systemFontOfSize:10];
label3.backgroundColor = [UIColor clearColor];
[vi addSubview:label3];
UIBarButtonItem *button3 = [[UIBarButtonItem alloc] initWithCustomView:vi3];
*/
iPhoneアプリ「超」入門

絶対に挫折しない iPhoneアプリ開発「超」入門【iOS6対応版】
- 作者: 高橋京介
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/11/30
- メディア: 単行本
- 購入: 3人 クリック: 42回
- この商品を含むブログ (21件) を見る
これ終了。
X-Codeの使い方
クラス、インスタンス、メソッド、プロパティとは
Cの復習
UITool KIT
地図、カメラアプリなどの作成
Developer登録とiPhoneへのインストール
Objective-Cについては全く足りない
デバッグ方法も記載ない
問12 ピアノの練習をスマホで録画する問題
いいのないんですよね、スマホスタンド。
私、趣味はピアノなんですが、日々の練習において自分の演奏を客観的に見る、聴くというのはとても重要かつ効果的な練習方法であるにも関わらずそれをなかなかしないのは、スマホを適切な場所にセッティングするのが困難で面倒だからなんですね。日々の練習のために、いちいち三脚なんか出してられないし、ピアノのまわりにはスマホをセットする適当な高さの棚もテーブルもないし、できれば鍵盤横の空いたスペースにちょんと立てたいんです。でも、ないんですよ、ここに立てられるスマホ三脚的なもの。大抵のミニ三脚は、足を広く広げないと安定しないのでダメなんです。
【残念なスマホスタンドの例】

というわけで、自分で作成しました。これ!!
わかります??このわずかなスペースに固定したいんですよ。台座の部分は、真鍮の丸棒をカットしたもので510gあります。安定感抜群。

上の部分は以下のスマホスタンドを使っています。

リッチェル まきまきクリップ 「ハユール」 ピンク 33468
- 出版社/メーカー: リッチェル
- メディア: ホーム&キッチン
- この商品を含むブログ (1件) を見る
丸棒は、こちらのとくきんさんで購入しました。
http://www.tokukin.com
左が買ったばかりの状態、切りっぱなしです。素手で触るとバリで怪我をします。これを紙ヤスリで磨いて右のようにしました(バリだけとったら先に穴開ければよかった)。

こちらが磨いているの図。軍手逆だけど気にしないで。#180, #320, #800, #1500, #2000、そして最後にYAMAHAのメタルポリッシュ(たまたま楽器用しか無かったので使いましたが、ピカールで良いと思います)。スタートは#180より荒い方が良いと思います。時間かかって仕方なかった。

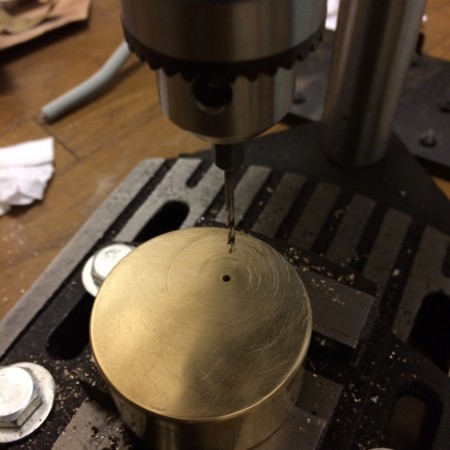
で、穴を開けます。実は真鍮というのは、やわらかくて歯が食い込みやすくドリルが折れやすいのだそうです。正直この工程は素人はやらない方が良いと思います。私、2mmの下穴を開けてそれを3.2mmまで広げようとしたのですが、3本ドリル折りました。軍手をしたらダメです。巻き込まれると指がなくなってピアノどころではなくなります。最初から一気に3.2mmの穴を開ける方が良かったのかもしれませんが、2mmの穴を開けてから結局、2mm->2.5mm->2.8mm->3.0mm->3.2mmという、売っているドリル歯のサイズを全て動員し、かつとてもゆっくりゆっくり削って無事穴開けに成功しました。怖いし、正直、二度とやりたくないです。

スマホホルダーのシリコンの被覆を一部剥がしてタップダイスでネジを切ります。

ボンドでコルクを貼ってできあがり。2個つくって一個は友達にプレゼントしました。

真鍮が一個余ったのでペーパーウェイトにしています。なかなかオシャレです。

作ってみて思ったのですが、当初の目的は達成したものの、このスタンドの芯がアルミで非常に柔らかいんですね。なので何度も同じ所をクネクネ曲げていると折れるんです。つまり使っているうちにアームの根元が折れる事が容易に想像できます。いずれはもっと丈夫なフレキシブルアームを入手してカイゼンしていきたいと思います。
暫定とはいえ一応問題解決、という事で。


